How to Increase Your ROI with Hyper-personalization
Discover how AI technology and hyper-personalization can boost your ROI with Mac Ossowski, Director of GetResponse MAX, diving into strategies for personalized marketing.
Grow your ecommerce business with the power of AI
Personalize your website's shopping experience and email campaigns with automated,
AI-driven product recommendations.
AI product recommendations uses artificial intelligence to match your
product offerings to the preferences, needs, and habits of each of your store visitors – suggesting the products and services they’re most likely to buy.
Take the guesswork out of the equation with advanced artificial intelligence and its self-adapting recommendation models – all designed to meet the needs of every visitor to your website.

Use self-learning AI to show them
products with the highest
probability to convert.

Increase sales by
recommending products your
customers want or need.

Make navigating your store
easy by showcasing your
best-selling products.

Analyze traffic and behavior in
your store with AI to make
better business decisions.
Customize the appearance of your recommendations and implement solutions tailored to your needs.
Our team of experts handles all the work for you, so you can focus on other important areas of your business.
Increase sales and win back more customers with the help of AI and its advanced recommendation
systems. Try different types of recommendations. Find what works best to improve your website and
email conversions without expensive development costs.

Self-learning model that displays recommendations with the highest probability to generate a sale.

AI recommends products based on their similarities in names and descriptions.

The algorithm recommends products that get the most views within a specific category.

Visitors see product recommendations based on their previous visit to your store.

Perfect for engaging new visitors to your store, it relies on data from previous buyers.

Using statistical analysis, AI suggests products that other customers have checked in-store.

Promotes, in real-time, the most popular products in your store.

As a store owner, you define the products you want to promote to your customers.
AI Recommendations can be added to your GetResponse MAX plan as an additional feature.
Enjoy a seamless implementation handled entirely by our team. Plus, you’ll have full support that
includes best practices and use cases explicitly tailored to your business.
Embed AI recommendations in your website to
recommend, upsell, and cross-sell to your customers
when they’re most likely to convert.
Unlock the full potential of your ecommerce store by
integrating it with GetResponse MAX.
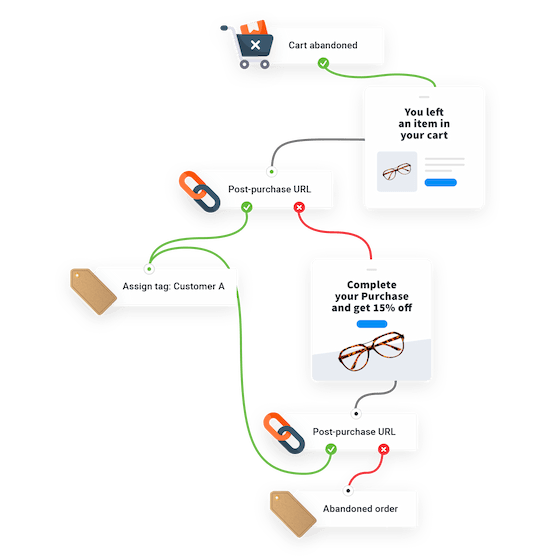
Combine the power of marketing automation and AI to
make sales automatically, even when you’re not online.
Our team of experts will help you develop the best automation scenarios for your store.

Drag and drop the product recommendation box into
your email’s content and grow your sales instantly.
The AI matches products to your recipients’ data in real-
time, ensuring high relevancy and maximizing
conversion rates.
Did you know? Companies that implemented product
recommendations in their emails gained a 300%
increase in revenue and a 50% increase in average
order value.
Discover how AI technology and hyper-personalization can boost your ROI with Mac Ossowski, Director of GetResponse MAX, diving into strategies for personalized marketing.


AI Recommendations feature is an out-of-the-box solution empowering you to make the most of your website and email campaigns.
A team of experts on our side handles all the hard work and maintenance for you, so you can focus on conversion optimization.
The GetResponse MAX solution, on top of implementation, offers you ready-to-go playbooks, mockups, and designs – explicitly prepared for your business needs.
As for the product itself, AI Recommendations uses artificial intelligence to match your product offerings to your website visitors' preferences, needs, and habits. Meaning that each person who visits your website or reads your email sees products they're most likely to buy.
All it takes to add automated AI-driven product recommendations to your store is adding a short code snippet to your website's header – no API, no hustle, no stress.
And it's simple as it is effective. All you need to set up product recommendations on your page is to paste a code, and your website's performance won't be affected in any way.
Start with booking your GetResponse MAX demo.
We made things as simple as possible, that's why our AI recommendations come with several out-of-the-box scenarios just waiting for you to try (and customize):